Host on GitHub
2 分钟阅读
Host on GitHub
https://gohugo.io/hosting-and-deployment/hosting-on-github/
Deploy Hugo as a GitHub Pages project or personal/organizational site and automate the whole process with Github Actions
GitHub provides free and fast static hosting over SSL for personal, organization, or project pages directly from a GitHub repository via its GitHub Pages service and automating development workflows and build with GitHub Actions.
Prerequisites
- Create a GitHub account
- Install Git
- Create a Hugo site and test it locally with
hugo server.
Types of sites
There are three types of GitHub Pages sites: project, user, and organization. Project sites are connected to a specific project hosted on GitHub. User and organization sites are connected to a specific account on GitHub.com.
See the GitHub Pages documentation to understand the requirements for repository ownership and naming.
Procedure
Step 1
Create a GitHub repository.
Step 2
Push your local repository to GitHub.
Step 3
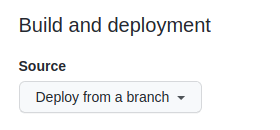
Visit your GitHub repository. From the main menu choose Settings > Pages. In then center of your screen you will see this:

Step 4
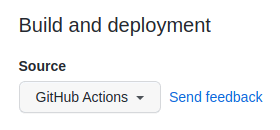
Change the Source to
GitHub Actions. The change is immediate; you do not have to press a Save button.

Step 5
Create an empty file in your local repository.
| |
Step 6
Copy and paste the YAML below into the file you created. Change the branch name and Hugo version as needed.
.github/workflows/hugo.yaml
| |
Step 7
Commit the change to your local repository with a commit message of something like “Add workflow”, and push to GitHub.
Step 8
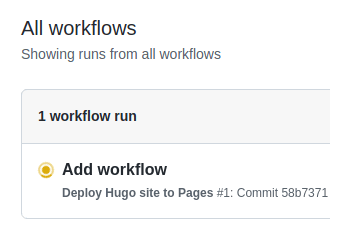
From GitHub’s main menu, choose Actions. You will see something like this:

Step 9
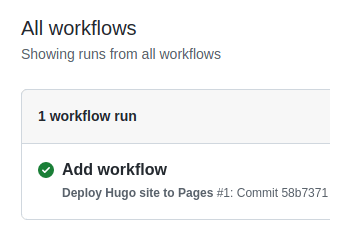
When GitHub has finished building and deploying your site, the color of the status indicator will change to green.

Step 10
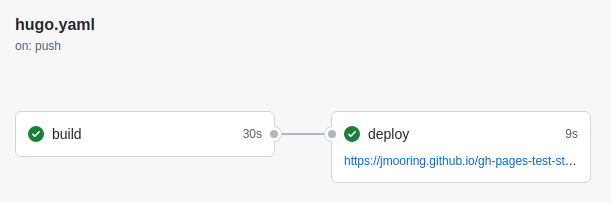
Click on the commit message as shown above. You will see this:

Under the deploy step, you will see a link to your live site.
In the future, whenever you push a change from your local repository, GitHub will rebuild your site and deploy the changes.
Additional resources
- Learn more about GitHub Actions
- Caching dependencies to speed up workflows
- Manage a custom domain for your GitHub Pages site