图表
少于1分钟
Diagrams
Use fenced code blocks and markdown render hooks to display diagrams.
GoAT Diagrams (Ascii)
Hugo supports GoAT natively. This means that this code block:
| |
Will be rendered as:

Mermaid Diagrams
Hugo currently does not provide default templates for Mermaid diagrams. But you can easily add your own. One way to do it would be to create layouts/_default/_markup/render-codeblock-mermaid.html:
| |
And then include this snippet at the bottom of the content template (Note: below .Content as the render hook is not processed until .Content is executed):
| |
With that you can use the mermaid language in Markdown code blocks:
```mermaid
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
```
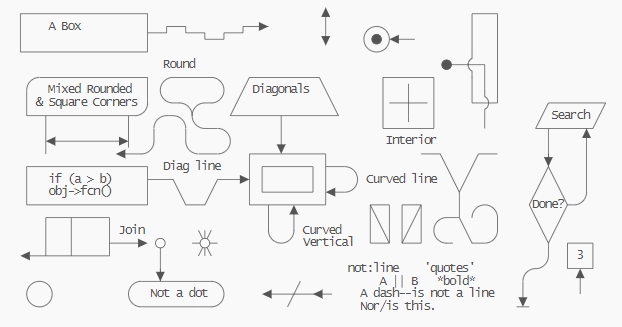
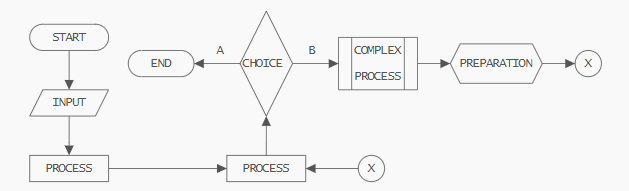
Goat Ascii Diagram Examples
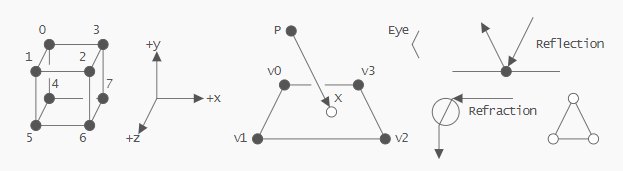
Graphics

Complex

Process

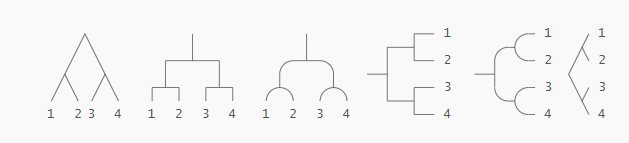
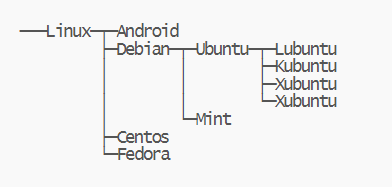
File tree
Created from https://arthursonzogni.com/Diagon/#Tree

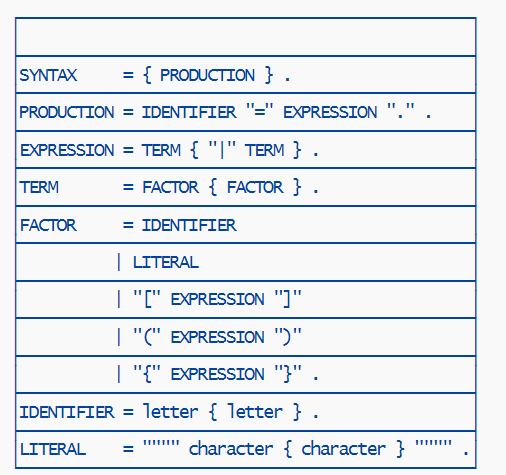
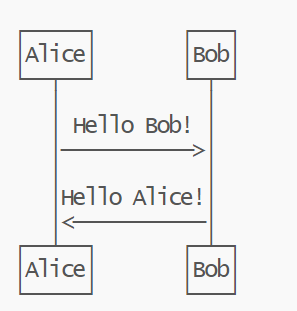
Sequence Diagram
https://arthursonzogni.com/Diagon/#Sequence

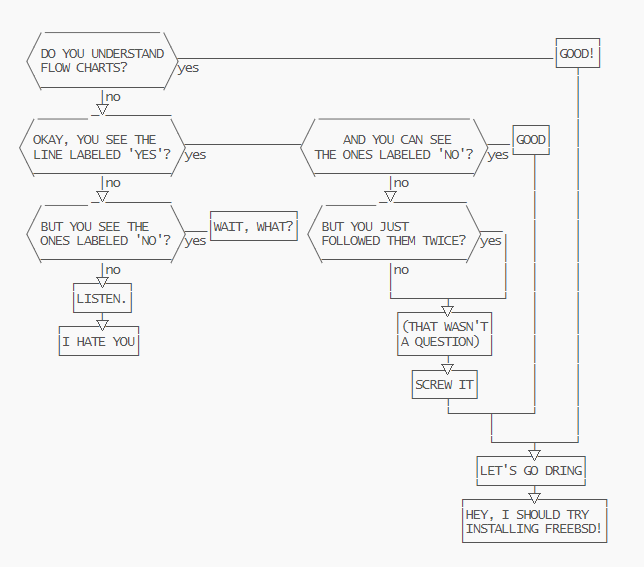
Flowchart
https://arthursonzogni.com/Diagon/#Flowchart

Table
https://arthursonzogni.com/Diagon/#Table